×
May 18, 2023 by Roy Matich

In brief
When working with diverse internal teams, the first thing our CX insurance team and UX/UI designers do is develop a statement to outline the challenge for all concerned.
Something like “to develop a new portal with scalable architecture that simplifies and otherwise enhances the insurance customer experience.” Then they follow up with an appropriate set of guiding principles. Once completed, the design team refers to the subsequent design and the insurer’s CX strategy decks to ensure their approach aligns with the guiding principles and best practice for the implementation of automation in insurance companies.
They also confirm that “this CX insurance experience must be mobile first and scalable for the future.” Producing a responsive and seamless user experience — a fluid portal design that resizes to suit whichever device the viewer is using — is crucial for meeting consumer expectations and effective modern working.
Previously, wayfinding design (journey, legibility, accessibility, clarity and consistency) helped users find their way through the system. Now, instead of working with Excel spreadsheets, a broker’s report can be transformed into a step indicator.
Take a monthly transportation reporting process, for instance. Normally, the broker enters all their driver license and truck data and then moves to the next stage in the sequence. However, they could use a step indicator to jump from step one to steps three, six or eight, saving time otherwise spent completing and reviewing the report before sending it to the insurance company.
Eventually, the broker’s report arrives at the insurance company, and premiums are calculated. At the back end, administrators are alerted to the submission. The information passes through multiple channels, and the admin team issues an invoice. Then, when the payment comes in, that too is captured in the portal.
Often, we build high-level conceptual models of how to create customer experiences, producing partial wireframes for user testing. Once that phase has been completed, we move on to high-fidelity wireframes, checking things like spelling, optimal element positioning, data-entry field display and button location (NEXT, CANCEL, SUBMIT). Then we test again, validating designs as we go. And it's this detailed, iterative validation process that makes it a quick win for stakeholders, designers, the business and technology teams, and end users alike.
As our experts develop applications for each client, we create a convenient, digitized component library that houses the buttons, branding, typeface, colors and how things are worded for our CX insurance design team to use. Every application we work on for clients bears the same design patterns, micro-interactions and drop-downs. So, to help locate components or “How-tos” like negotiating global, secondary and tertiary navigation easily using predictive search, all design elements and UX in insurance patterns are gathered in a global component library. So, the design patterns are consistent for whichever application the team is working on.
That’s critical for global insurance organizations with hundreds of applications that need to be matured and upgraded. Designing each one separately would be unthinkable. You need an application ecosystem. And now, each application designer can draw on the component library to develop a common insurance customer experience and accelerate time to market.
Devs also have a front-end HTML5 and JavaScript development library, a code library where buttons and JavaScript, HTML5 and CSS are all built in. And as elements are only created once, the client can save money and time.
The client’s marketing brand team presents us with their style guide in PDF form, which we bring into a digital innovation environment. They might have transformed a PMS color, say 401C, to a hex value or RGB, so after digitizing all that, we design the insurance customer experience and develop our mobile-ready component library. To create a button, the designer just drops their cursor onto the component and starts typing SUBMIT, FORM, etc., and the button grows.
These design elements help clients arrive at the finished product quicker, and product teams love that. Sometimes when the project is delivered, we join the internal development team and work with them according to Agile methodology. Being able to say, “Okay, how are we going to modernize this screen?” and snapping it into a sprint helps us reach a successful conclusion faster.
In that 3-week sprint, we test with users before even getting to a product. So, we involve business analysts, developers and design team users.
And that’s the great thing. Rather than operating autonomously, we’re embedded in the client’s team. It’s very collaborative, a genuine partnership with comprehensive buy-in all along the way. Sprint planning and prioritization dictate what we tackle first. Agile working means that things cascade, and product MVP delivery dates change accordingly. But because we’re not working in silos, everyone knows what’s happening and can adjust and work more effectively.
Upgrading the tech stack is a slow process, and clients are reluctant to undo some of their back-end systems because of the complex, ad-hoc way those legacy systems were put together. So, introducing wholesale change is a bit like walking a high wire. Ultimately, seeing the positive difference we make in their customer relationships is very satisfying.
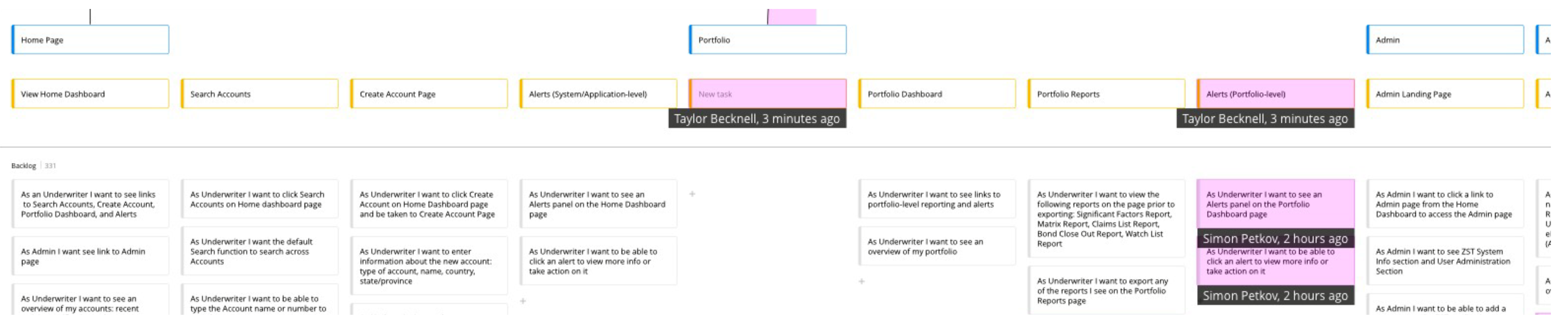
So, we work through workshops, looking at existing systems and workflows and coming back with user stories that can apply to what we want to design and create.

For this, we use Miro. Once we get sign-off on the user stories, we export them to JIRA, where they’re used in sprints. Then, looking at the customer service experience and applying the high-level insurer’s CX strategy, we align everything with our North Star:

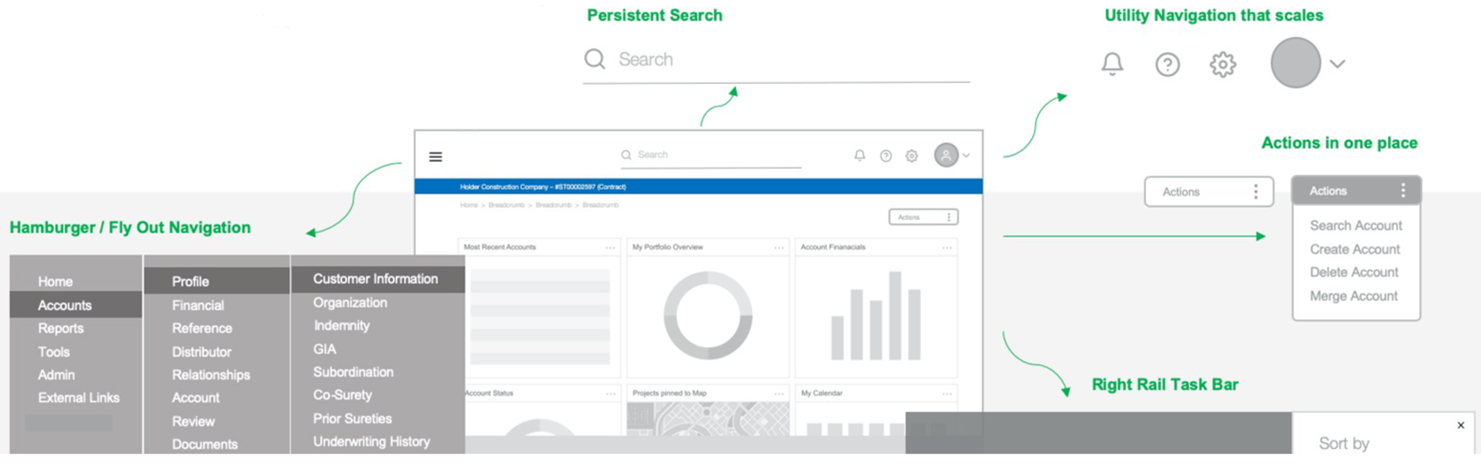
Instead of using left-hand navigation with top-row navigation, we might use a hamburger menu with a fly-out that is already mobile ready. Having scalable utility navigation with all the actions in one place and maybe using a fly-out right taskbar allows people to view or complete a task without removing them from the screen they're working on. This avoids things like designs that open a PDF which launches in a new browser tab, taking the user away from the home experience.
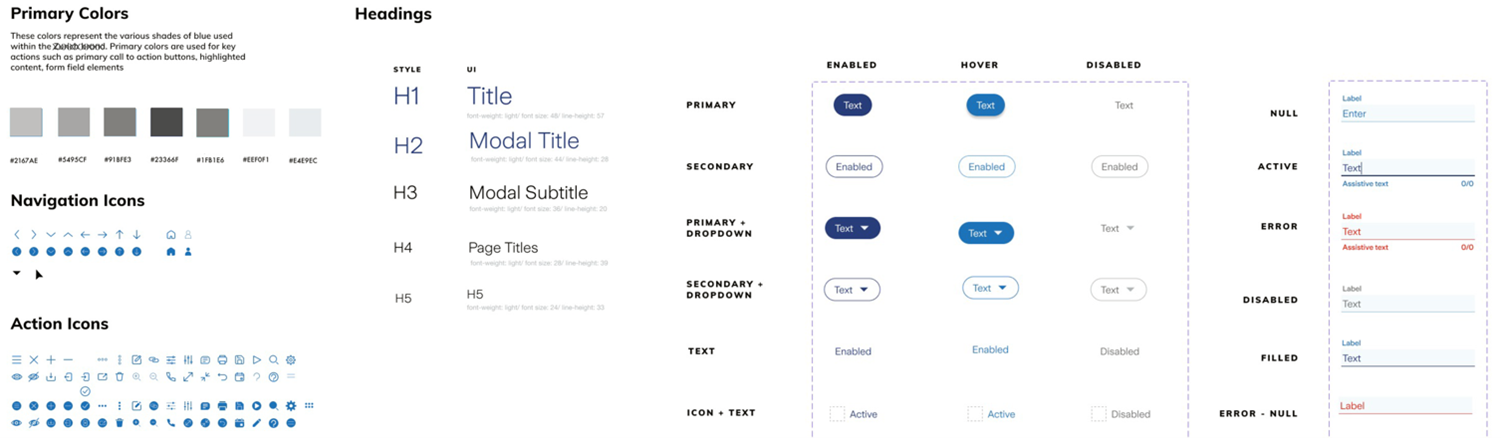
Here's the component library:

The library stores all the application colors, navigation and action icons, typefaces and buttons we’ve developed, plus micro-interactions like active labels, disabled labels and labels with errors.
This all helps us transform complex, outmoded left-nav, top-nav interaction paradigms into simple, insurance UX designed, mobile-ready screens. It’s a vital capability because when underwriters make notes on specific accounts, they oblige users to read a lot of information, including insights like executive summaries, financial statements and company overviews. And minimizing information for mobile devices can prove puzzling.
One of the engaging elements of developing a new insurance customer experience is creating prototypes that come to life without human interaction. These explainer prototypes enable stakeholders to get buy-in easier. They help the senior leadership to understand how screens come together and how this insurance CX will be used. It solves the problem of discussing technical issues with the non-technical members of the C-suite — particularly the finance director, who can finally understand what the insurance company is being asked to sign off payment for.
Generally, senior decision-makers are completely blown away by these before and after prototypes. Prototypes help stakeholders understand how modernizing the insurance customer experience benefits both the business and the end user simultaneously.
If you’d like to learn more about digital transformation in insurance companies and how Zoreza Global can help your company raise insurance to a whole new level by upgrading your digital and customer experiences, visit luxoft.com/industries/insurance or contact us.
This is the second of two articles about improving CX in insurance. If you missed the first — Time to upgrade the digital experience for insurance customers — you can read it here.